Mobile Responsive Website: What Every Business Should Know
Mobile Responsive Website Basics In today’s fast-paced digital age, the way consumers access the internet has transformed dramatically. With the explosive growth of smartphones and tablets, businesses can no longer rely on a website designed solely for desktop computers.
Enter mobile-responsive design
the solution that ensures websites look and function well on all devices. If you’re a business, here’s what you should know about mobile-responsive website basics:
1. What is a Mobile Responsive Website?
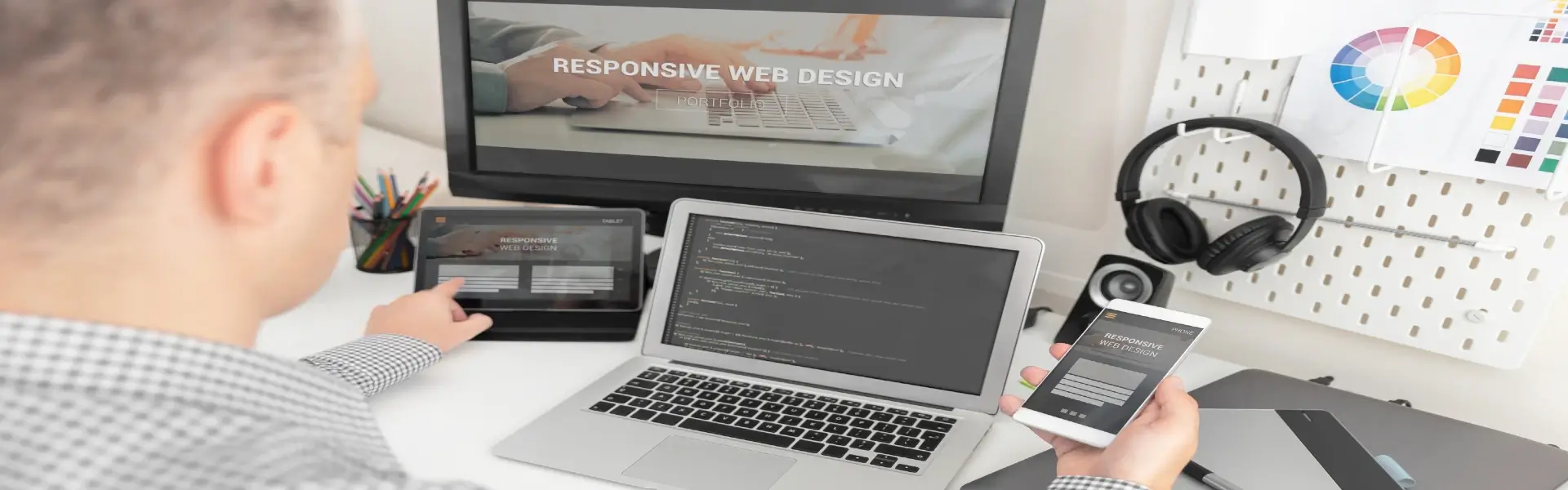
A mobile-responsive website is one that adjusts and displays content appropriately, irrespective of the device it’s being viewed on. Whether your customers are browsing on a desktop, smartphone, or tablet, a mobile-responsive site ensures they have a seamless and user-friendly experience.
2. Why is it Important for Businesses?
- Wider Reach: With more than half of global web traffic coming from mobile devices, a mobile-responsive website ensures you reach the maximum number of potential customers.
- Improved SEO: Search engines like Google prioritize mobile-responsive sites. If you want to rank higher, a mobile-friendly design is non-negotiable.
- Enhanced User Experience: No more zooming in and out or tedious navigation. A mobile-responsive design ensures easy navigation and readability.
- Higher Conversion Rates: When users have a positive experience, they’re more likely to convert. Whether that’s signing up for a newsletter, making a purchase, or filling out a contact form.
3. Key Elements of Mobile Responsive Website:
- Flexible Grids: Use flexible grids to rearrange content based on the screen size.
- Responsive Media: Images and videos should also adapt to the screen size without causing any distortion or slow load times.
- Touch-friendly Navigation: Ensure that your buttons and links are touch-friendly for a seamless mobile experience.
- Readability: Make use of appropriate font sizes and styles that are readable across devices.
4. Testing is Crucial:
Before launching, test your website on various devices and screen sizes to ensure its responsiveness. There are multiple online tools available that can simulate how your website will appear on various devices.
5. Future-Proofing Your Business:
With technological advancements and newer devices popping up constantly, a mobile-responsive site ensures that you remain relevant and accessible, no matter how technology evolves.
6. Not Just Mobile – Think Tablets and More:
While the focus is often on smartphones, remember that users access the web from a variety of devices, including tablets, phablets, and even smart TVs. A responsive website caters to all these audiences.
Conclusion:
In this digital era, where instant access to information is paramount, businesses can’t afford to lag behind. A mobile-responsive website isn’t just an added bonus; it’s an essential tool to remain competitive, relevant, and visible in today’s interconnected world. So, if you haven’t made your website mobile-responsive yet, now is the time to act. Your users, and your bottom line, will thank you.
The Technical Side: How Does it Work?
Breakpoints: At the heart of responsive design are breakpoints. These are the points where a website’s content and design will adapt in a certain way to offer the best possible user experience for a device’s screen size.
CSS Flexbox and Grid: Modern CSS techniques like Flexbox and Grid have revolutionized responsive design, making it easier to design complex layouts that are flexible and adjust gracefully across devices.
Our home page: Links building services.
Media Queries: These are essential elements in responsive design, allowing web designers to apply CSS styles based on device characteristics, like its width, height, or orientation.
The Role of Mobile-First Design:
The idea here is straightforward: design for the smallest screen first and then add more layers of complexity as the screen size increases. This approach ensures that mobile users, who often have the most limitations (small screen, slower internet speeds), get a fast and optimized experience.
The Importance of Performance and Speed:
Mobile users often don’t have the luxury of high-speed internet, especially when using cellular data. This means your responsive site also needs to be optimized for performance.
- Optimized Images: Use tools and techniques to serve scaled images depending on the device.
- Minimize Code: Make use of minification tools for your CSS, JavaScript, and HTML to reduce file sizes.
- Leverage Browser Caching: This helps return visitors experience faster load times.
Keeping up with Device Evolution:
Remember the days of Blackberries? Or when tablets were a new concept? Devices evolve, and so does their screen size and capabilities. To stay ahead:
- Stay Updated: Be aware of emerging devices and screen sizes.
- Adopt a Fluid Design: Instead of designing for specific devices, adopt a fluid design approach that looks great at any size.
Mobile UX: More Than Just Design:
Mobile users behave differently. Their attention spans might be shorter, and they might be multitasking.
- Simplified Menus: Mobile screens don’t have space for complicated menus. Keep it simple and straightforward.
- CTAs (Call to Action): Make sure they’re prominently placed, easy to understand, and touch-friendly.
- Feedback: Offer feedback for interactions, such as button clicks or form submissions. It can be a subtle color change or a tactile vibration.
Local SEO and Mobile:
Mobile users often search for local information, like store timings, addresses, or phone numbers. Ensuring your mobile-responsive site is also optimized for local SEO can drive foot traffic to your physical business.
- Include Local Keywords: Make sure your content reflects local search terms relevant to your business.
- Optimize for ‘Near Me’ Searches: This is especially important for businesses that rely on local clientele.
Final Words:
A mobile-responsive website is more than just a design trend; it’s a response to the changing behavior of users. As the lines between offline and online continue to blur, ensuring your website caters to mobile users isn’t just necessary—it’s imperative for business growth. Investing in responsive design is an investment in the future of your business.
Start Today: How to create a website.